The Web Development Team Workflow You Should Expect

Developing a website or a web app can be a challenging experience for the business owner and the developers themselves. With the added pressure of time, the experience can become overwhelming.
Various approaches can be used to develop a website, but having a web development team workflow can save unnecessary stress. By having the workflow set up correctly and with some practical tools and software, it is possible to keep the development process moving. This will help avoid confusion about expectations versus the final product.
Selecting the optimal web development team workflow requires understanding the project’s specific demands and characteristics. It is not simply a matter of filling in a template or repeating a few standard steps. Each new project demands the building of a unique and customized framework for every individual client.
A handy guide to establishing a web development team workflow is presented here by our team at TMS to help with developing websites. These suggestions can be applied to the entire process of website production.
Some of the Issues

In project management, there is a humorous saying: a project can be either good and fast, good and cheap, or fast and cheap. It can never be good, fast, and cheap.
The reality is much more arduous and complicated. It is generally inadvisable to ignore one of these factors, so a compromise may be necessary. Reconciliation needs to be found between the client and the developer. Still, this saying accurately captures the factors you need to identify while engaging in web development:
- What will be delivered?
- What is the timeframe?
- What are the costs?
These questions can help to define important elements that are relevant for web development:
- Budgeting
- Return of investment
- Project feasibility
- Assignment of resources
- Scheduling
- Marketing
- Project and product risk management.
The current complexity of websites and applications has resulted in website development becoming complicated, or even risky. Those simple key questions can become difficult if not virtually impossible to answer, even for the most proficient and adept developer.
How Can Risk Be Mitigated?
Smart developers always think at least one step ahead. With increasing experience, a developer may even be able to oversee the whole project. Thinking ahead is a vital aspect of risk management.
These are some potential risk areas:
- Infrastructure
- Backup service
- Load testing
- Error tracking
What Are the Solutions?
A clear web development team workflow is essential for building good quality websites. Good quality does not necessarily mean costly or lengthy.
How can you select the right workflow for your project? Consulting with other web developers is a good start. The problem is that practically every web development agency has a customized workflow and is ready to highlight the advantages of their approach. Therefore, it can be tough to separate the wheat from the chaff.
An experienced developer will usually be open to exploring areas outside web development. They may tailor methodologies and workflows from other businesses to suit their needs. They can explain why their approach is successful and will have examples of past accomplishments.
Below is an overview of one of the most popular methodologies. The overview will help to understand its value and bearing in website development. It highlights some common processes and project stages in web development.
We can help you turn your idea into reality, take over your existing project, or extend your current development team.
Schedule a free consultation at hello@tms-outsource.com, or fill out the form and we will follow up with you shortly.
Before Starting a Project
Initial Negotiations

Negotiation starts with a meeting between the client and the developer. The client expresses expectations, demands, blueprints, and anything else envisioned. These ideas must be clear to the developers. At this point, the client will express what they consider to be the optimal strategy.
Next, the development team prepares a proposal, describing prospective technology, budget, and time frames. After review and acceptance by the client, the proposal is signed by both parties. The specific starting and end date for the project should be determined and outlined in the proposal.
It is good practice on the side of the developer to fill the client in on process details. This can include the work process, the tools that are used, the roles and responsibilities of the primary team members involved. This will help the client develop trust, have a clear picture of the mechanics, and avoid confusion.
Estimate and Schedule
Two of the most important factors to consider in a project are unquestionably cost and time. The preliminary activities will help the developer to estimate both aspects of the different development stages.
In a sequential waterfall approach, making these estimates is commonly done at the beginning of a project. This requires a broad, comprehensive estimate with a complete work statement and vendor agreement. With the agile model approach, this may be done at the start of each sprint.
It is normal that estimates change over the project lifetime. As understanding and insight increase, estimates must be adjusted. This is particularly true in the design and development of complex projects.
Defining the Concepts
Site Goals
Arguably, this is the most important phase. Spending sufficient time on the proper planning at this stage prevents complications in the advanced stages of the project. Definition of the objectives, general structure, content, deliverables, and role assignment are elements of this phase.
Close cooperation with the client is crucial. Both parties need to agree on clear expectations. This includes the schedule, budget, deliverables, technical requirements, design, and content which has been structured for the target audience.
Sitemap and Wireframe

Before mapping the website, the client and the developer should have a clear idea of the objective of the project. If this is not the case, then refinements or adjustments need to be made. It would be advisable to clarify any issues before beginning the next stage of the project.
At this point, the scope of the project and the pages included will have been determined. The general objective is defined in a single sentence that captures the content of the page.
Now, a beginning is made with an outline of the pages and how they will interact in the final product.
- Sitemap: Preparing a sitemap is central in content organization. Constant updating of the sitemap is imperative to keep the project organized and on track.
- Wireframe: The general content of a page needs to be established before the ultimate design and graphics are fixed into place. With wireframes, low fidelity sketches are made of a website or mobile application putting content into place. This also establishes priorities for elements on the page and provides document requirements.
The Building Phase
Design and Production
During the design phase, the designer and the programmer work together to make a coherent web site.
Once the client has approved a draft, the designer collaborates with the graphic team. In software design, this is described as creating the look and feel of the design. It is achieved by selecting the compression, transparency, and color scheme of the layout.
The production stage is the moment when the website is actually created. After the layout and design of the site are completed, the site enters the engineering phase. All the individual graphic elements selected by the designer and graphic team are merged to produce a fully functional site.
Website Development

In this phase the technical development of the website takes place. The programmers write the code, the database engineers build the data models, and the systems engineers set up the servers.
The practical value of the previous preparation steps becomes evident and the developers will have all the information and resources they need. Completed properly this allows them to quickly and efficiently build, test, and implement all features of the deliverables.
The website development can be split into frontend and backend development. Both have unique characteristics and requirements. Often, a website developer specializes in one or the other, but in some cases, one skilled individual may develop both.
Data Migration
If there is an already existing website or web service the information needs to be transferred. This requires that one of the team members takes time to directly copy and then paste some or all of the information from the old to the new website.
Content Production and Entry
A new website may require the restructuring of old content, or new content will need to be created. Many web development agencies leave content management up to the client. Depending on the type of client and their familiarity with content management, this can be a staggering concept. To assist with these aspects of website development and maintenance, other agencies offer content production and copywriting service.
Testing and Launch
Quality Assurance Review
This review is still part of the technical stages of the project. It involves two roles of the development team. The reviewer, who analyses the code and modifications, and the one who wrote the code and opened the merge request (the reviewee). The reviewer analyses the work, looking only at the technical aspects of the code. This review leads to discussions with the writer about specific parts of the code and potential issues and improvement. After review, the reviewer is also the one that closes the merge request.
Testing, Fixing Bugs and Collecting Feedback

No project is flawless. Although testing is done throughout the development process, it is impossible to eliminate all issues. This applies to both the software and the design itself.
Once the website is finished, an extensive review of the content is performed. Performance is tested to make sure that everything is working properly. Besides a full technical check, testing is performed to ensure the user’s demands are adequately met. Custom functionality is thoroughly checked. Broken or missing components are detected and fixed.
Regular troubleshooting during development minimizes time and effort at this stage. It is important for the development teams to also be involved in website testing. In this way, all aspects receive the attention they deserve resulting in an agile and dynamic process.
Once the website has launched, feedback will be generated. This feedback allows the developing team to continue improving its product.
Website Launch
Features have now been built, tested, and accepted. The marketing team is keen to launch a huge advertisement campaign for the public. Both the client and the web development team want to make sure that things go as smoothly as possible. So, before giving the green light, the developer will have a launch plan ready, defining the launch and the period immediately afterward.
This plan includes steps to minimize risk. These risks may include data loss, offline time of the website, and an exit strategy to get the old website back online if necessary. Attention is paid to online performance. Test key conversion points such as forms,eCommerce abilities, and SEO performance.
Top Web Design Workflow Tools
Below are the top 12 tools for speeding up web development workflow:
Project Management
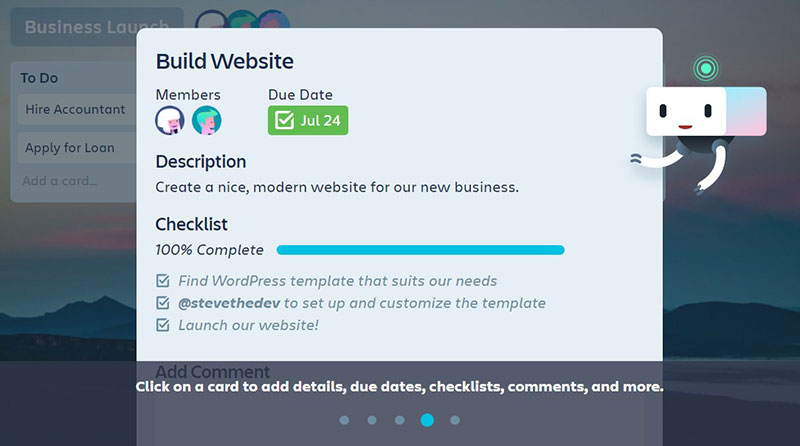
Trello
This is a free project management tool for creating project boards, which can give a fast, visual overview of the entire project. On these boards, cards can be created, which represent specific tasks within the project.
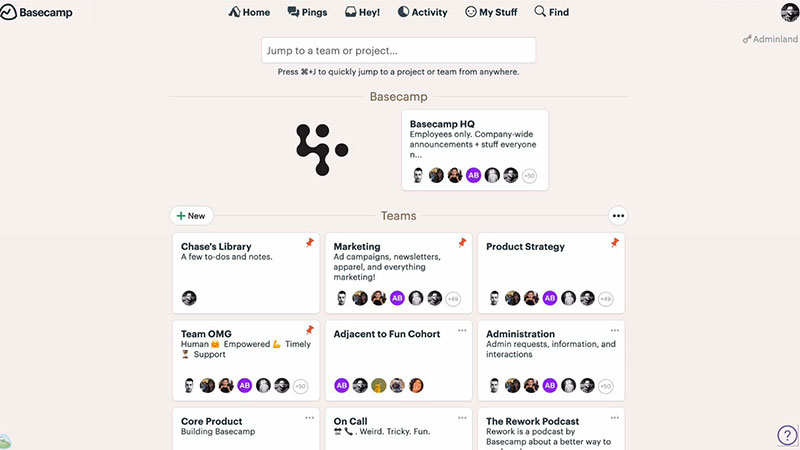
Basecamp
Another popular project management tool for web development is Basecamp. This tool allows the manager and the team to keep track of every deliverable and enables them to stay focused.
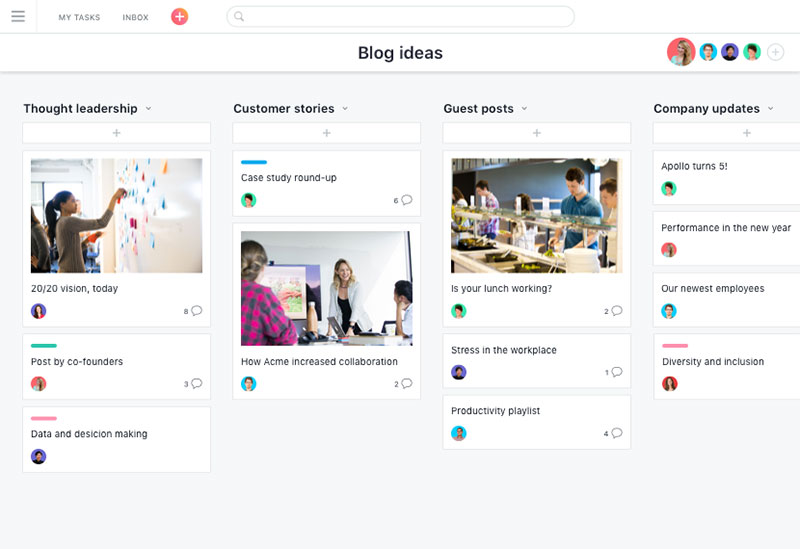
Asana
Asana is a visual management tool that allows for the easy creation of timelines and works well for a medium to large team. It is visual and robust, with a drag-and-drop project dashboard. It sends reminders and status updates. It also facilitates communication and file sharing in a straightforward tool.
Wireframing
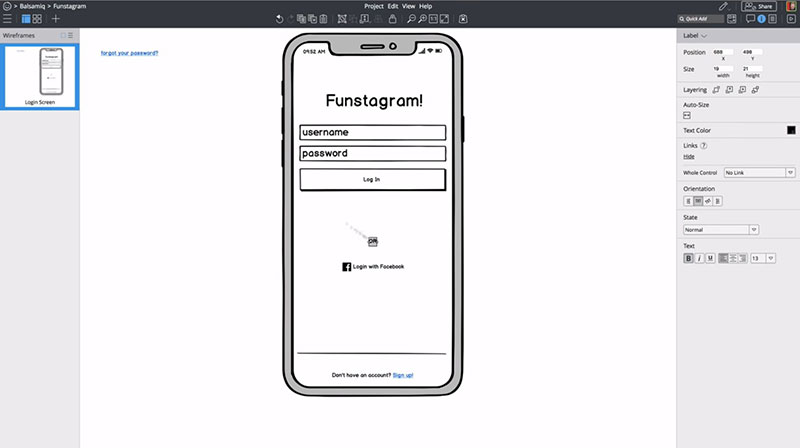
Balsamiq
This is a graphical wireframing tool that helps designers. For presentation purposes, the prebuilt widgets can be arranged in a drag and drop editor. This allows for a fast and dynamic discussion of the website design.
Wireframe.cc
Wireframe.cc offers a simple but unique interface for sketching wireframes. The toolbars and icons are removed, making it a popular wireframing tool.
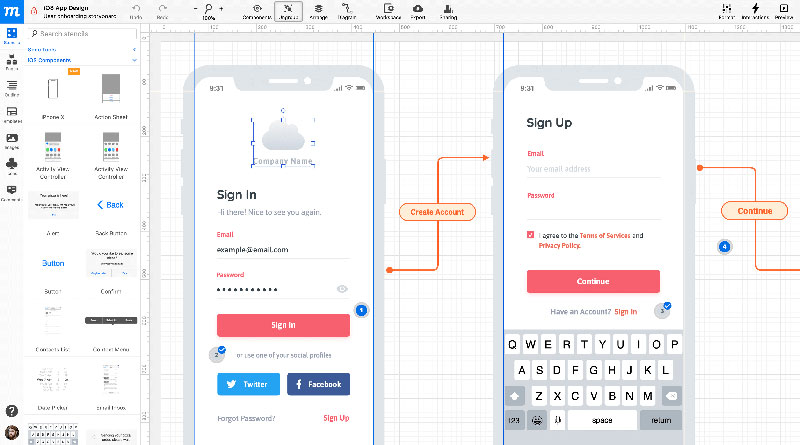
Moqups
Moqups is simple to navigate, with many drag-and-drop features, and does not require a browser extension to operate. It is a recommended tool for arranging design presentations.
Design and Production
Github
Github is a platform that helps with the web development phase of a project to manage dynamic code.
CodePen
CodePen is an online editor for HTML, CSS, and JS. It works with Github as a collaborative tool, helping the different team members to work together.
Gutenberg
Clients want to have the possibility of making future changes to the site or create simple page builds. Page Builders makes creating beautiful websites simple without the need for coding knowledge or experience. Gutenberg is one of the WordPress editor plugins out there that clients can use to edit their pages.
Testing and Feedback
Usersnap
Usersnap is a tracking tool for bugs and fixes. It is great for generating feedback, reporting problems, and changing requests. It makes interaction with clients, team members, and site visitors easy.
Helio
Helio is a survey platform for asking questions about design, product, and marketing. It provides quantitative and qualitative answers. It obtains data from panelists, audience, and team members. This ensures the best design early in the project.
Cage App
Cage is a tool for online proofing and review, making it easy to collaborate and get approval from clients.
Ending thoughts on the web development team workflow
Web development projects require the collaboration of many individuals. These people come from different disciplines and engage in a wide range of activities.
Getting to the forefront requires combining the right tools with the right set of techniques. Having a motivated team of people with the necessary skills and experience is the first step. Guiding this team with the best web development workflow is what will make it work.
Every team member is necessary for developing the product by contributing to achieving and optimizing the workflow. The success and efficacy of the workflow depend on the experience and cooperation of the team members. Some tools to achieve this are Retrospectives and Code Review. At the site level, holding meetings with multiple teams can be useful. The resulting constructive feedback can be used to analyze the workflow. Having a stable team and applying these techniques will guarantee improvements with every job run.
Continuous feedback and communication are essential elements in the delivery of the final product. There is a mountain of information and opinions within the field of web development. With the growing complexity of websites and applications, the help and feedback available by using online tools will be more than welcome.
Looking for a development partner?
If you’re looking for a technology partner, development team augmentation, or just a company for your software&app development initiatives, consider TMS.
TMS is a software and digital company in Belgrade, Serbia. We develop innovative and modern software.
A few examples include premium booking software Trafft, MedTech apps like MR Prepare, or MarTech/AdTech apps like the Advise Media Suite, among other great software examples.
Check out our services and also some of the work we’ve done for our clients. Who knows, maybe we’ll form a successful relationship.
Schedule a free consultation at hello@tms-outsource.com, or fill out the form and we will follow up with you shortly.
If you enjoyed reading this article on web development team workflow, you should check out this one about how to create a process.
We also wrote about a few related subjects like web development team structure, team as a service and dedicated development team.